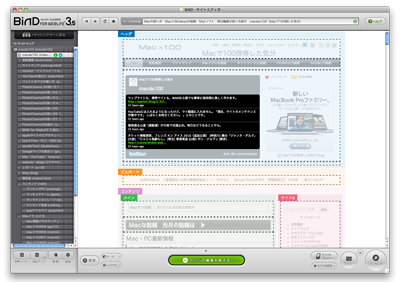
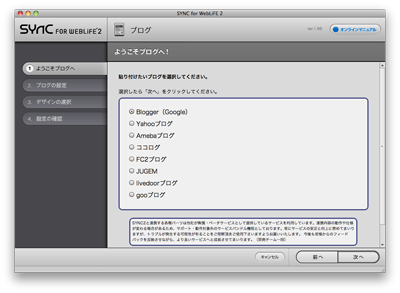
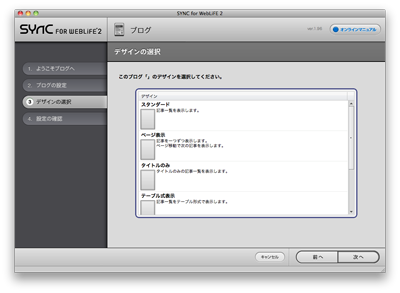
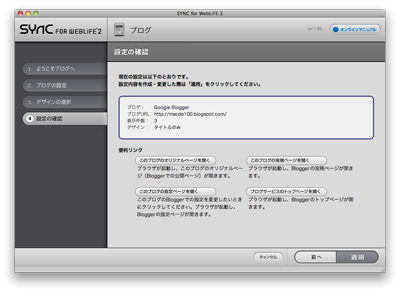
| Macで100倍得した気分はバインド・フォー・ウェブライフ3.5 ■サイトシア ター(メニュー) ここで何をするのか選びます。(1新しく作る。2修正する。3チュートリアルビデオを見る) 1:新規サイトを作 る。 作りたいサイトのイメージに合わせてテンプレートを選びます。 下図はモバイル用のテンプレートです。  2:サイトを修正する。 1で作ったサイトを修正するとき使います。普段のサイト更新はここか ら行ないます。 サイトを複数作っている場合はここでサイトを選択します。 下図はこのサイトを選択しています。  3:チュートリアルビデオ 基本的な使い方がチュートリアルビデオとしてまとめてあります。こ こを見ればすぐ使えるようになります。  ■サイトエディタ サイトシアターから更新するサイトを選ぶとサイトエディタが開きます。 下図はこのサイトを開いたところです。基本的にはネットに接続した状態で使うのでlink先の外部画像なども表示されます。 左側のサイトマップ でページを切り替え必要な部分の編集などを行ないます。  ■編集 編集したいページを開いたらページ下部の「このページを編集する」をクリックします。 下図はクリックした状態です。ブロックごとに編集する仕組みになっています。  ■blogを読込む BiNDが便利なのはblogを読込むことができるからです。この機能を 使うことでblogと連携してサイトの更新を素早く行なうことができます。blogでの更新を利用するとグループでのサイト更新など簡単に行なえます。 サ イト管理者はBiNDを使い、後の者はblogへ投稿してサイト更新。サイトの管理も行ないやすいと思います。 下図はblogを読込むための設定 です。 ブログの読込みは下図の「ブログ」SYNCウェジット設定で行ないます。  SYNCウェジット設定を開くとどこのブログを読込むか選択します。下図のように沢山のブログを読込む ことができます。  しようブログ決定後、読み方の設定や表示のし方など選択します。下図のような見本が表示されるのでそこ から選べば完了です。特に難しい設定はありません。   これらの機能を使って作ったのが下記のサイトです。(こんなサイト作っています) ・Macで100倍得した気 分 ・比 婆の自然「うらやま美術館」 ・行き先は@ ぴあが決める!こんな旅も面白い |
2010年7月18日日曜日
ホームページを作るならBiNDがオススメ(MacでもWinでも)
登録:
コメントの投稿 (Atom)
0 件のコメント:
コメントを投稿